Per permette agli utenti di contattarti rapidamente e soprattutto senza uscire dal tuo sito è davvero importante inserire un form di contatto in WordPress music from bandcamp. Grazie al plugin Contact Form 7, che scaricato già milioni di volte, l’operazione per creare un form su WordPress è stata semplificata notevolmente herunterladen.
Per inserire il form di contatto in WordPress necessiti di fare 2 operazioni: la prima si occupa di creare il form mentre la seconda di pubblicarlo in modo che gli utenti possano usufruirne split film for free.
1A) Creare un form di contatto attraverso il plugin Contact Form 7
Creare un form di contatto attraverso l’utilizzo del plugin Contact Form 7 o CF7, è un’operazione molto semplice e veloce papa's freezeria to go kostenlos downloaden ios.
– Per prima cosa devi scaricare ed installare il plugin. Nel caso non sapessi come fare ti suggerisco di leggerti l’articolo “Come installare plugin in WordPress“ das herunterladen von informationen zu software-paketquellen ist gescheitert ubuntu.
Quindi una volta scaricato vai su “Plugin” > “Aggiungi nuovo” > “Contact Form 7”. Dopo averlo installato, clicca su “CF7″ presente nel menù laterale del pannello di controllo e poi su “Aggiungi nuovo“ Download hitman games for free.
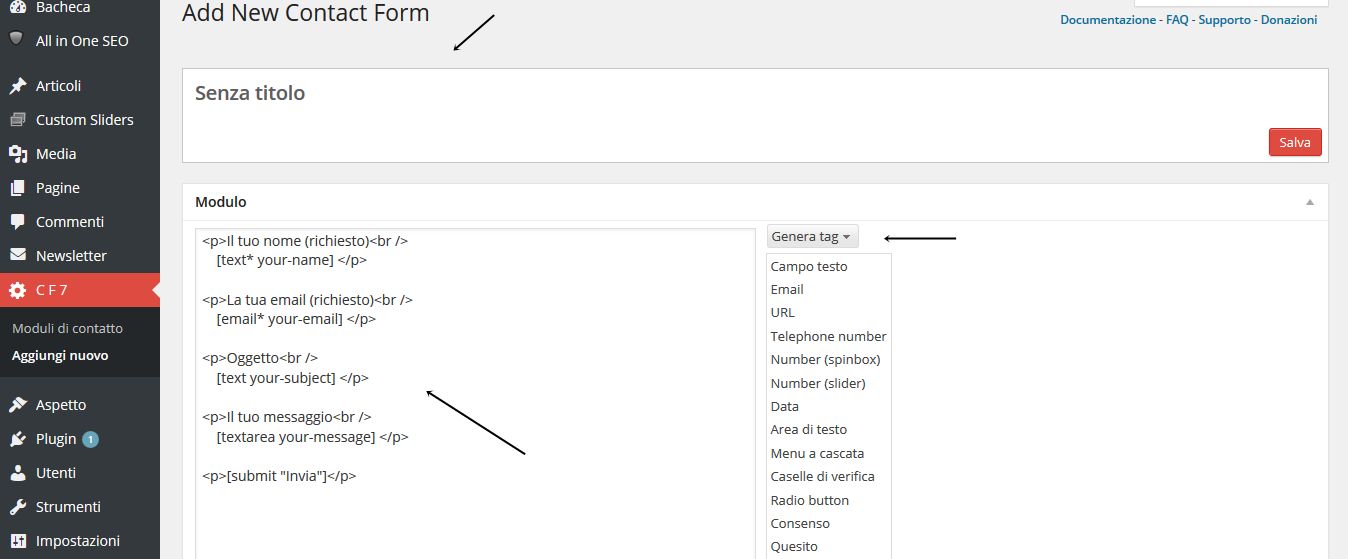
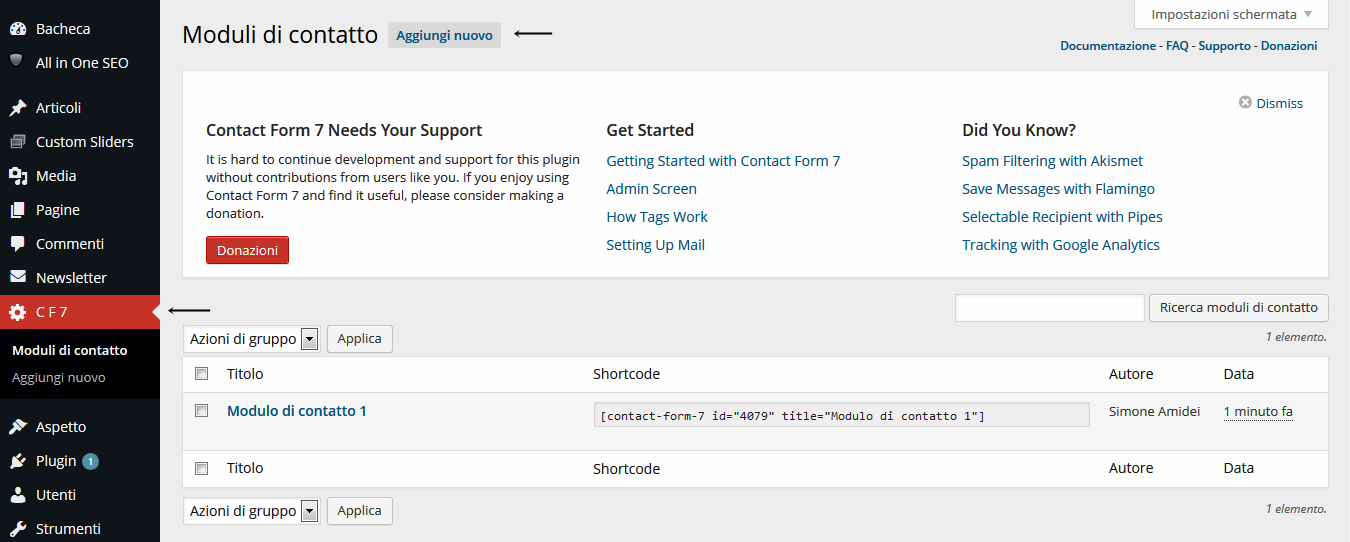
 – Fatto questo arriverai su una pagina come questa:
– Fatto questo arriverai su una pagina come questa:
A questo punto inserisci il titolo del form nella parte alta indicata dalla fraccia, per esempio puoi chiamarlo Contatti herunterladen.
Nel modulo come puoi vedere sono già impostati:
– il nome (obbligatorio e contraddistinto da un asterisco)
– l’email (obbligatorio e contraddistinto da un asterisco)
– l’oggetto
– il messaggio che verrà inviato
– il pulsante per inviare tale messaggio
Nel caso il form fosse già di tuo gradimento puoi passare direttamente alla parte in cui vediamo come mostrarlo in un articolo zdfneo mediathek herunterladen.
1B) Come aggiungere dei campi al form
Nel caso tu volessi aggiungere altri campi al form, basta cliccare sulla tendina “Genera tag” e in questo modo potrai selezionare il tag che vuoi inserire nel form Download videos for free for whatsapp. Puoi scegliere tra: Campo di testo (permette di inserire del testo, per esempio Nome e Cognome), Campo email (per inserire l’email), Area testo (per inserire molto testo come ad esempio il messaggio dell’email), Menù a cascata (per inserire un menù a tendina), Caselle di verifica (servono per selezionare più opzioni contemporaneamente come ad esempio i tipi di musica che ascolti), Radio button (vengono introdotte diverse opzioni tra cui l’utente dovrà sceglierne solo una), Consenso (una casella che deve essere per forza selezionata per poter inviare il messaggio), Quesito (introduce un campo dove viene richiesto di fare un calcolo aritmetico e serve per limitare lo spam), CAPTCHA (anche questo limita lo spam in quanto aggiunge un box contenente del testo che dovrai riscrivere in un apposito campo), Upload file (permette all’utente di caricare file sul sito), Pulsante di invio (ovvero il pulsante che permette di inviare i dati inseriti) schreibprogramm works kostenlos downloaden.
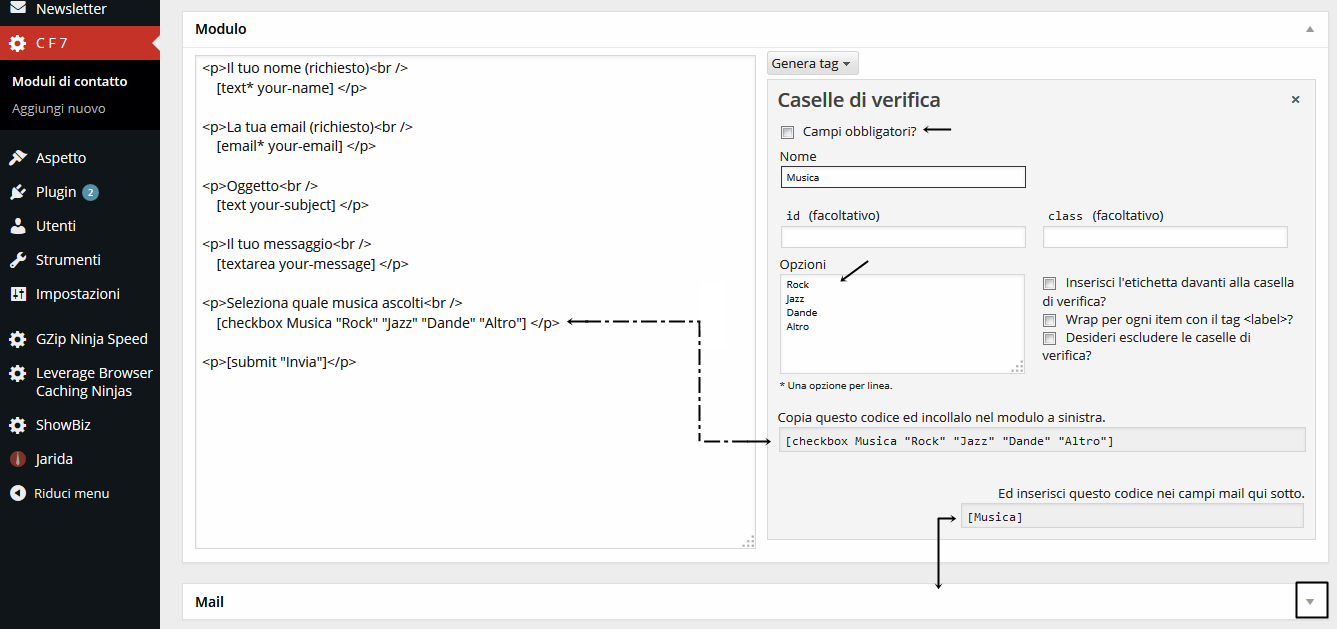
Io inserirò una casella di verifica per far scegliere all’utente quale musica gli piace ascoltare quindi scelgo “Casella di verifica“.
In alto puoi decidere se fare la scelta della musica sia obbligatorio o meno nei confronti dell’utente, poi nel form “Opzioni” scrivi le varie scelte che l’utente può fare, copia il primo codice ed incollalo nel testo a sinistra come indicato dalla freccia e sopra decidi quale sia il suo testo (nella mia immagine io ho scritto “Seleziona quale musica ascolti”).
Il simbolo <p> è un simbolo derivante dal codice HTML e serve per identificare i paragrafi lasciando uno spazio dal successivo e va chiuso con il rispettivo simbolo </p> alla fine.
Il simbolo <br /> invece,pur essendo sempre un simbolo del codice HTML, serve per andare a capo.
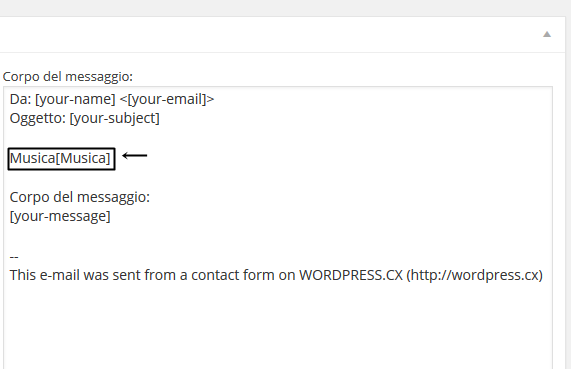
Infine copia il codice che ti viene fornito (nel mio caso quindi sarà [Musica] ) ed incollalo sotto, nel campo “Corpo del messaggio” presente nella finestra Mail.
Quello che un utente scrive o seleziona in un campo (come in questo caso), verrà mostrato nella mail nei punti dove è presente il codice associato al campo stesso, che è quello tra parentesi quadre.
A questo punto puoi salvare il form e successivamente ti verrà fornito il codice che devi utilizzare per mostrarlo, copialo.
2. Mostrare il form
Una volta che hai copiato il codice, vai nella pagina, articolo o anche widget, insomma dove vuoi che venga mostrato il form di contatto ed incolla il codice così com’è nell’editor visuale (non HTML) dove vuoi che venga visualizzato il form, ad esempio in fondo all’articolo. Poi salva/aggiorna.
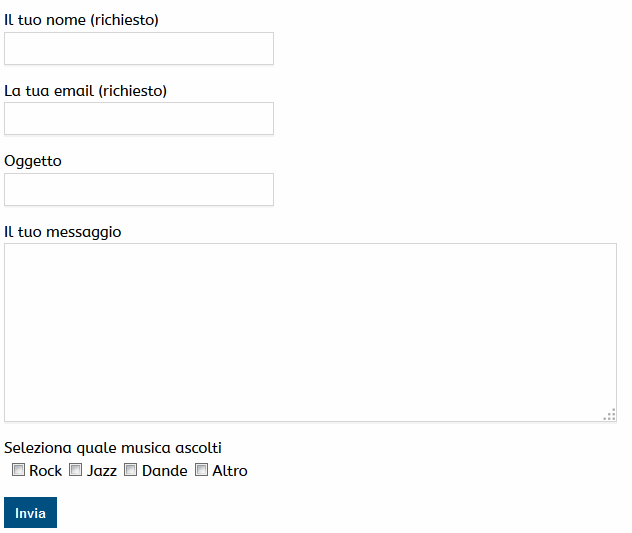
Il risultato sarà questo:
Per modificare la grafica del form le cose si complicano un pochino in quanto dovrai modificare il codice CSS. Ti suggerisco di andare a vedere questo articolo in cui viene proposta, a mio parere, una grafica per il form molto professionale.
Articolo precedente: Nel precedente articolo abbiamo visto qualche consiglio pratico per ottimizzare il SEO WordPress (Clicca qui)
Articolo successivo: (In arrivo)
 WORDPRESS.CX I segreti di Wordpress a un click da te
WORDPRESS.CX I segreti di Wordpress a un click da te